Claude Code: Advanced Tips Using Commands, Configuration, and Hooks
Transform Claude Code into a comprehensive AI development platform with custom Slash commands, hooks, and automated workflows.

For a few months now, I've been using Claude Code—a powerful agentic coding AI that transforms how developers work. I've built it into a comprehensive platform for AI-assisted development. Here's what I learned and built.
Why Claude Code Is Different
Most AI coding tools live inside your IDE. Claude Code doesn't. It's a terminal application that adapts to your existing workflow. Unlike traditional assistants, it provides raw model access without prescribing how to work—automatically pulling codebase context, executing commands, and integrating with your tools. This unopinionated design creates a flexible power tool that excels at agentic workflows: exploring codebases to answer questions, planning before coding, iterating against tests or visual targets, and managing git operations. That flexibility is what makes it powerful—and what allows building something bigger.
Getting Started Takes Minutes
npm install -g @anthropic-ai/claude-code
cd your-repo
claude
That's it. Now ask it questions:
- "What does this repo do?"
- "Find dead code"
- "What's the architecture here?"
But the real power comes from three key components: Configuration, Slash Commands, and Hooks.
Three Key Components
1. Configuration: Control Everything
Claude Code's configuration system determines what your AI can and can't do:
- Trust Settings: What Claude can access
- File Permissions: Read/write boundaries
- Allowed Tools: Enable specific capabilities
- Authentication: Web-based login (recommended for most users) or API keys for CI/CD
The approach started with ideas from Patrick Debois and evolved them through daily use.
2. Slash Commands: Automate Everything
Claude Code ships with 50+ built-in commands. Here are a few:
/init- Project setup/review- Code feedback/model- Switch models for different tasks
But custom commands are where it gets interesting. These are markdown files in .claude directories. After losing work to filesystem issues, everything is now version controlled in the Claude Code repository.
3. Hooks: Govern Everything
Hooks are shell scripts that intercept Claude's operations at specific points - before tools run, after they complete, or when prompts are submitted. They can examine the action and approve, modify, or block it.
This file logger hook I wrote runs whenever Claude edits, writes, or modifies files - it simply logs what happened:
#!/usr/bin/env bash
set -euo pipefail
# File Logger Hook
HOOK_NAME="file-logger"
LOG_FILE="$HOME/.claude/logs/file-logger.log"
# Ensure log directory exists
mkdir -p "$(dirname "$LOG_FILE")"
log() {
echo "[$(date +'%Y-%m-%d %H:%M:%S')] [$HOOK_NAME] $*" | tee -a "$LOG_FILE"
}
main() {
local tool_name="${CLAUDE_TOOL:-unknown}"
local file_path="${CLAUDE_FILE:-unknown}"
log "Hook triggered for tool: $tool_name on file: $file_path"
# Always allow the operation to proceed
exit 0
}
main "$@"
Place hooks in ~/.claude/hooks/ (machine-wide) or .claude/hooks/ (project-specific) and they'll run automatically. Learn more in the Claude Code hooks documentation. They're your safety net—the difference between a simple tool and a comprehensive platform.
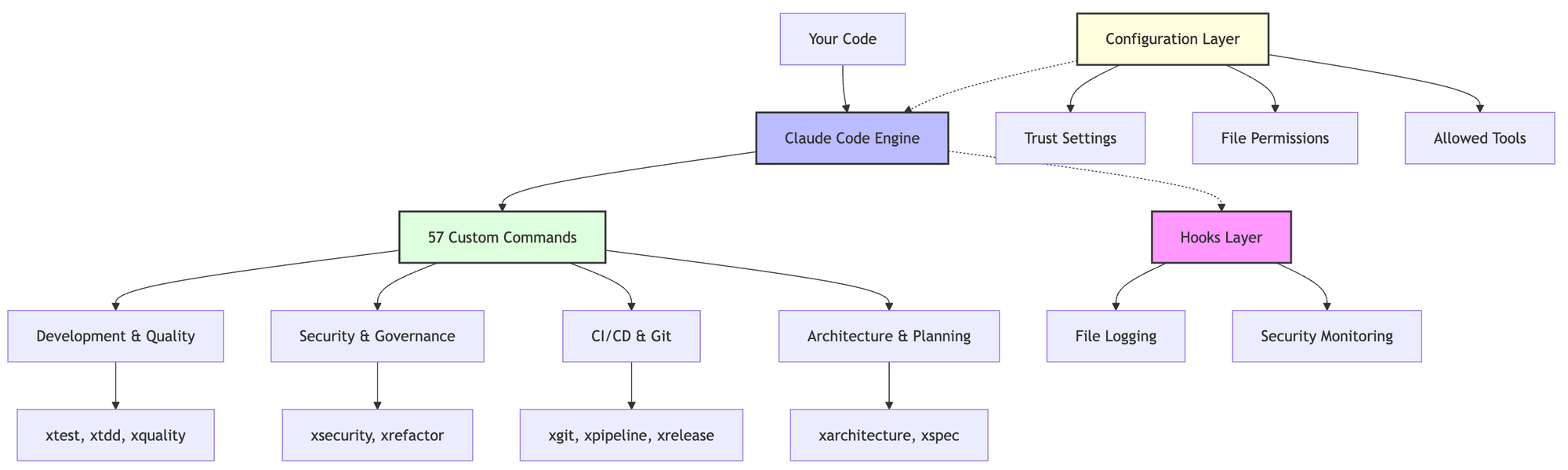
System Architecture

This diagram shows how Claude Code transforms from a simple CLI tool into a comprehensive AI development platform through layered architecture:
- Claude Code Engine (Blue) - The core AI that processes your codebase and executes operations
- Configuration Layer (Yellow) - Controls what Claude can access and do through trust settings, file permissions, and allowed tools
- 57 Custom Commands (Green) - 13 active commands for daily use plus 44 experimental custom slash commands, organized into four categories that cover the complete development lifecycle from planning to deployment
- Hooks Layer (Purple) - Provides real-time governance and monitoring, intercepting operations for security and audit purposes
The dotted lines show how configuration and hooks influence the engine's behavior, while solid lines show the command hierarchy and data flow.
Implementation Overview
This implementation systematizes some of the patterns from my AI Development Patterns repo into concrete Claude Code configuration, custom slash commands, and hooks. What started as documented patterns became automated workflows.
From Theory to Practice:
- AI-Assisted Testing Workflows →
/xtest,/xtdd,/xcoveragecommands that automate test generation and execution - Security-First AI Development →
/xsecuritycommand with hooks that prevent credential exposure and scan for vulnerabilities - Quality Governance Patterns →
/xquality,/xrefactorcommands that enforce standards automatically - Architecture Documentation →
/xarchitecture,/xspeccommands that generate living documentation - CI/CD Integration Patterns →
/xpipeline,/xrelease,/xgitcommands that automate deployment workflows
The patterns repo documents the theoretical approaches; this Claude Code implementation provides the executable automation layer that transforms those patterns into daily practice.
The implementation includes CLAUDE.md (inspired by Paul Hammond) as Claude's reference guide. It contains:
- Project architecture
- Coding standards
- Team conventions
- Decision history
This context makes every AI suggestion better.
57 Custom Commands (And Counting)
The repository includes 13 active commands for daily use, plus 44 experimental ones. The commands use an "x" prefix—it makes custom commands obvious at a glance. You can use whatever prefix works for you:
Architecture & Design
/xarchitecture- System design with proven patterns
Development & Quality
/xtdd- Test-driven development/xquality- Code analysis with smart defaults/xrefactor- Smell detection and fixes/xdebug- Advanced troubleshooting/xtest- Intelligent test automation/xspec- ATDD/BDD requirements
Security & Compliance
/xsecurity- Vulnerability scanning
$ /xsecurity
🔍 Security Scan Results
━━━━━━━━━━━━━━━━━━━━━━
✗ SQL Injection Risk: user_auth.py:42
└─ Unsanitized input: request.form.get('username')
└─ Fix: Use parameterized queries
✗ Hardcoded Secret: config.py:18
└─ AWS key exposed: AKIA************
└─ Fix: Move to environment variables
Generated fixes in: .claude/security-fixes/
Apply with: /xsecurity --apply-fixes
Getting Help with Commands
All custom commands include built-in help functionality:
# Get help for any command
/xsecurity help
/xtest --help
/xquality help
# Example help output
$ /xsecurity help
# Security Analysis
Perform comprehensive security scanning with intelligent defaults.
## Usage Examples
**Basic usage (runs all security checks):**
/xsecurity
**Quick secret scan:**
/xsecurity secrets
**Dependency vulnerability check:**
/xsecurity deps
## Scan Types
- **Comprehensive** (default): Secrets + dependencies + code patterns
- **Secrets**: Scan for exposed credentials, API keys, tokens
- **Dependencies**: Check for vulnerable packages
DevOps & Automation
/xpipeline- Build optimization and deployment pipelines/xrelease- Release orchestration with rollback/xgit- Git workflow with smart commits
Creating Your Own Slash Commands
Custom slash commands are just markdown files with a specific structure:
---
name: xtest
description: Run intelligent tests
---
# System Prompt
You are a test automation expert. When the user runs /xtest:
1. Analyze the codebase for test coverage
2. Generate missing tests
3. Run test suite with appropriate flags
## Examples
When user types `/xtest coverage`, show coverage report.
When user types `/xtest generate`, create missing tests.
Save this in .claude/commands/xtest.md (project-only) or ~/.claude/commands/xtest.md (machine-wide). Claude Code loads it automatically. Learn more about custom slash commands.
Command Scope: Project vs Machine-Wide
Understanding scope is critical for building effective Claude Code workflows:
Machine-Wide Commands (~/.claude/commands/)
- Available in ALL projects on your machine
- Best for: General development commands (
/xtest,/xquality,/xsecurity) - Deploy with:
./deploy.sh(copies to global directory) - Use when: Commands apply to any codebase
Project-Specific Commands (.claude/commands/)
- Only available in current project
- Best for: Project-specific workflows, team standards, domain logic
- Create manually: Place
.mdfiles directly in project's.claude/commands/directory - Use when: Commands are specific to this project/team
Settings Hierarchy
Claude Code checks settings in this order (first found wins):
.claude/settings.local.json- Project-specific, gitignored for secrets.claude/settings.json- Project-specific, version controlled for team~/.claude/settings.json- Machine-wide defaults
Hooks Scope
~/.claude/hooks/- Apply to ALL projects (security, compliance).claude/hooks/- Project-specific hooks (team workflows)
The key is clear instructions and examples. Claude follows what you write, so be specific about behavior.
Per-Project Configuration
Quick setup for project-specific settings:
# Create project configuration
mkdir -p .claude/{commands,hooks}
# Team settings (version controlled)
echo '{
"model": "claude-3-haiku-20240307",
"project": {
"testCommand": "npm test",
"lintCommand": "eslint ."
}
}' > .claude/settings.json
# Personal overrides (gitignored)
echo '{
"allowedTools": ["Bash", "Edit", "Read"]
}' > .claude/settings.local.json
# Project-specific command
echo '---
name: deploy-staging
---
Deploy to staging environment with project-specific validation' > .claude/commands/deploy-staging.md
Add .claude/settings.local.json to .gitignore for personal settings.
Deployment That Works
The deployment system copies custom commands to ~/.claude/commands/, making them available in every project on your machine. Here's how it works:
# Deploy active commands (default) - copies to global directory
./deploy.sh
# Deploy experimental commands
./deploy.sh --experiments
# Deploy specific commands only
./deploy.sh --include xtest xquality
# Deploy everything
./deploy.sh --all
The script validates each command, backs up existing ones, and ensures proper permissions. Once deployed, these commands work in any repository—no per-project setup needed.
⚠️ Before Deployment: Always review what you're deploying:
# Preview what will be deployed (ALWAYS do this first)
./deploy.sh --dry-run --all
# Review specific commands before deploying
cat slash-commands/active/xtest.md
# Then deploy with confidence
./deploy.sh
Example workflow:
# Test GitHub Actions locally before pushing
./deploy.sh --experiments --include xact --dry-run # Preview first
./deploy.sh --experiments --include xact # Then deploy
claude
/xact --install-deps # Auto-install nektos/act and Docker
/xact # Test workflows locally
Hooks That Demonstrate The System
The file logger hook shows how the hook system works by logging file operations:
- Logs all Edit, Write, MultiEdit operations
- Shows file information (size, lines, type)
- Never blocks operations - purely educational
- Perfect for understanding hook mechanics
When it runs:
- Logs the operation details
- Shows file metadata
- Always allows the operation to proceed
- Creates an audit trail
Real example:
# Edit any file - hook will log but never block:
echo "print('Hello World')" > test.py
# Hook output in ~/.claude/logs/file-logger.log:
# [2025-01-19 10:30:15] [file-logger] Hook triggered!
# [2025-01-19 10:30:15] [file-logger] Tool: Write
# [2025-01-19 10:30:15] [file-logger] File: test.py
# [2025-01-19 10:30:15] [file-logger] File size: 22 bytes
# [2025-01-19 10:30:15] [file-logger] Operation allowed - no blocking behavior
This hook is safe for any environment and helps you understand how hooks integrate with Claude Code's operation flow.
Four Scripts That Do The Heavy Lifting
setup.sh - One-Command Setup
./setup.sh # Basic
./setup.sh --setup-type demo # With demo hooks
./setup.sh --setup-type comprehensive # Advanced governance
configure-claude-code.sh - Configuration Automation
./configure-claude-code.sh --help # Comprehensive help
./configure-claude-code.sh --dry-run # Preview changes
./configure-claude-code.sh --os linux --ide vscode # Cross-platform setup
./configure-claude-code.sh # Apply with backups
Expands on Patrick Debois' original examples with:
- Modern authentication - Defaults to web-based auth (no API key required)
- Cross-platform support - Works on macOS and Linux with multiple IDEs
- Comprehensive help - Built-in documentation and usage examples
- Claude configuration - Sets up
.claude.jsonwith trust settings and theme - MCP server setup - Configures Docker-based servers (if Docker available)
- Multi-IDE support - Installs extensions for Windsurf, VSCode, or Cursor
- Maintainable architecture - Modular design for easy updates and testing
- Security permissions - Restricts file access and creates backups
deploy.sh - Smart Deployment
Deployment Options:
--experiments- Deploy experimental commands--all- Deploy both active and experimental commands--include <cmd>- Deploy specific commands only--exclude <cmd>- Exclude specific commands--dry-run- Preview deployment without changes--list- List available commands--remove- Remove all x-prefixed commands--reset- Remove commands and reset environment
Examples:
./deploy.sh --dry-run --all # Preview all deployments
./deploy.sh --include xtest xquality # Deploy specific commands
./deploy.sh --exclude xdebug # Deploy all except xdebug
./deploy.sh --list # See available commands
verify-setup.sh - Comprehensive Diagnostics
./verify-setup.sh # Standard validation
./verify-setup.sh --verbose # Detailed diagnostics
./verify-setup.sh --output report # Save results to file
./verify-setup.sh --quiet --output log # Silent with file output
This validates your complete setup with 18 comprehensive checks:
- Prerequisites - Claude Code, Node.js, npm installation and compatibility
- Authentication - API key format validation or web-based auth confirmation
- Configuration - ~/.claude.json validity, trust settings, file permissions (600/700)
- Security - Environment credential exposure, file permissions, settings integrity
- Custom Commands - Deployment status, command format validation, accessibility
- Security Hooks - Installation status and functionality
- Development Environment - Git integration, Docker support for MCP servers
- System Health - Disk space, backup system status, functionality testing
This catches issues before they become problems and gives you confidence everything is properly configured.
A Day in the Life: Building a New Feature
9:00 AM - Start with requirements
$ /xspec "Add contact form"
→ Generates: BDD specs, acceptance criteria, test cases
9:30 AM - TDD implementation
$ /xtdd --component ContactForm
→ Creates: Failing tests → Implementation → Green tests → Refactor
10:00 AM - Security check
$ /xsecurity
→ Finds: 2 OWASP vulnerabilities, generates fixes
10:15 AM - Deploy
$ /xpipeline --deploy staging
→ Runs: existing test suite, 3 security scans, deploys in 4 min
Total time: 75 minutes for a feature that used to take 2 days.
Implementation: Security-First Approach
Things move fast with Claude Code, but security comes first. Here's a practical approach:
- Day 1: Install Claude Code, explore built-in commands, review all scripts before running
- Day 2-3: Thoroughly examine the custom commands, understand their implementation, test with
--dry-run - Day 4-5: Create your first custom command after understanding the patterns
- Week 2: Add hooks only after reviewing their security implications
⚠️ Critical Security Principle: Never run automation scripts without understanding what they do. These tools modify your development environment and could impact your workflows.
The key is to experiment safely. Review, understand, then adapt the commands to your needs.
Problems This Solves
Governance Without Friction
- Enforces standards automatically
- Prevents vulnerabilities before commit
- Creates audit trails
Works With What You Have
- Fits existing git workflows
- Integrates with current CI/CD
- Complements other tools
Consistent Quality
- AI follows team patterns
- Same quality across developers
- Reduces technical debt automatically
What I Learned
- Start Small: Fix one workflow, then expand
- Version Everything: Commands and hooks are code
- Test Scripts: Automation needs testing
- Document Context: CLAUDE.md improves suggestions dramatically
- Hook Integration: Add file logging to understand operations before advanced features
Your Next 48 Hours
Hour 1-2: Install and run /xquality on your worst code
Hour 3-4: Create one custom command for your biggest pain point
Day 2: Deploy to your team, measure the impact
Ready to start? ⚠️ Security First Approach:
# 1. Clone and examine the repository
git clone https://github.com/PaulDuvall/claude-code
cd claude-code
# 2. IMPORTANT: Review the code before running anything
cat setup.sh # Review setup script
cat configure-claude-code.sh # Review configuration script
ls slash-commands/active/ # Examine custom commands
# 3. Run with preview mode first (ALWAYS do this)
./setup.sh --dry-run
# 4. Only then proceed with actual installation
./setup.sh
🔒 Security Note: These scripts modify your Claude Code configuration and install custom commands. Always review scripts before execution, especially when they handle authentication or modify system settings.
The Bottom Line
Claude Code isn't just another AI tool—it's a platform for building your own AI-assisted development environment. With custom commands, hooks, and automation, you get the benefits of AI without sacrificing control, security, or quality.
The key? Build incrementally. Understand what you need. Maintain governance. This implementation proves it works—delivering measurable improvements while enhancing security.
Start small. Think big. Ship code.
Thanks to Paul Hammond and Patrick Debois for patterns that shaped this approach.

